

Once everything is aligned, you can remove the guides to have a better view of the text in the circle. Now type freely along the circle path and watch how the text takes shape.

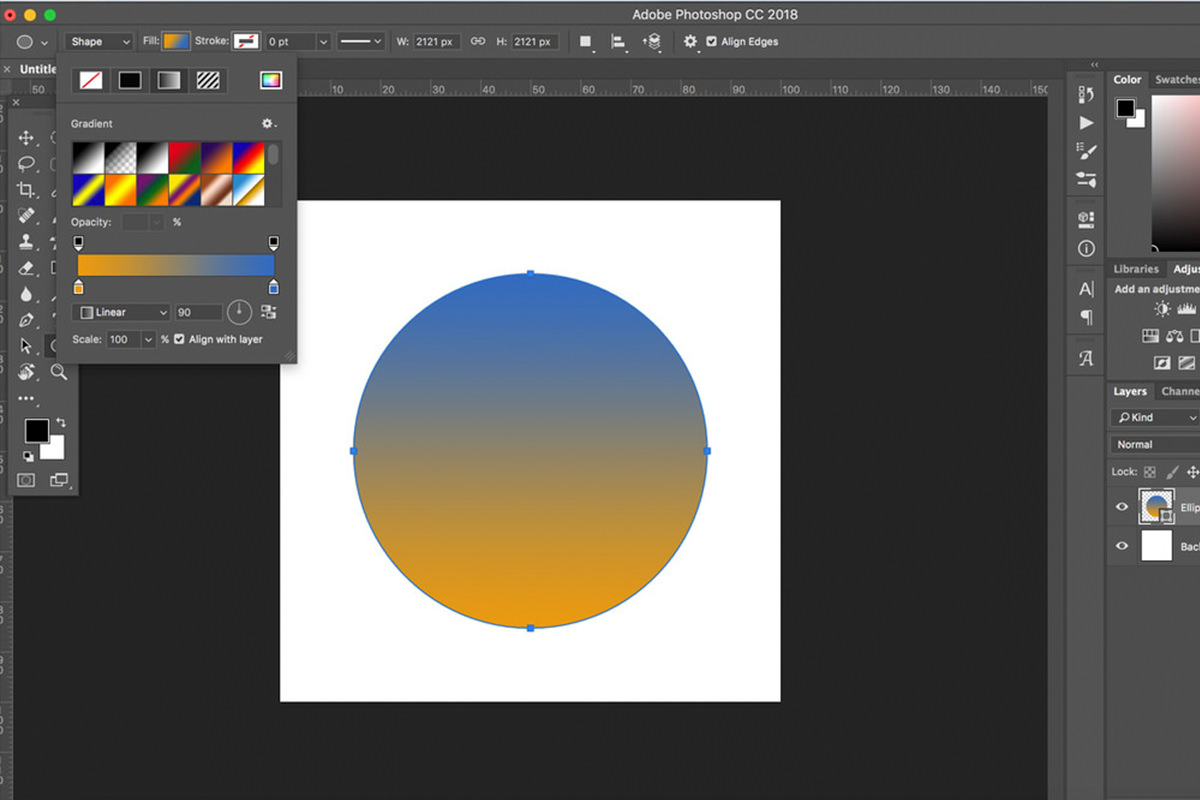
Whether you created an ellipse path or a shape layer, this process is exactly the same. This indicates that your text will follow the shape of the path. When you see a dotted, wavy line crossing the cursor, you can start typing. Then, go to the Options bar and click on the Center text alignment option. To do that, go to the toolbar and choose Horizontal Type Tool (T). With the ellipse drawn, it’s time to type along the circular path. This time you will create the shape of a circle, without any colors. Now, place the cursor where the two guides meet, then drag with the mouse while holding ‘shift’ to draw a perfect circle. Then, go to the upper settings menu and change the kind to Path. Similar to before, start by grabbing the ellipse tool in your toolbar. This method gives the appearance of text that’s curved by itself, without following a visible shape layer. This method is convenient when you only need the circular text and nothing else around it. This way, I will have plenty of room for adding text and other elements to my circle later. With this starting point, you will have a visible outline that your text will follow along. Since my canvas is 1000 x 100 pixels, I set 400 pixels to both height and width. When you feel the size is ok, you can let go of the mouse.Īlternatively, double click in the center of the canvas and enter values for the circle’s height and width in the panel that will pop up.īe sure to enter the same value for both dimensions and check the ‘From center’ checkbox. Then drag with the mouse while holding ‘shift’ to draw a perfect circle. With your settings in order, place the cursor where the two guides meet. For my circle, I set the stroke thickness to 3 pixels. I would suggest choosing a stroke value between 2 and 4 for now but you can change these values later if you like. This will give you an outlined circle with a transparent center. Now go to the upper settings bar, set the fill to transparent (represented by the white box with a red strikethrough), and the stroke to black. To begin, go to the toolbar and grab the ellipse tool found within the shape tools. Luckily when you finish your project, you can still decide whether to keep the shape or delete it. This method can come in handy when aligning circular text with other objects or when you want to make an emblem. This method allows you to see the ellipse in which your text is typed, even if the shape is not selected. Now let’s create an ellipse to base the text on. That will make it easier for you to align your text and other elements around the center of the circle later without relying too much on the move tool. That point will coincide with the circle origin.

Notice that the two guides meet each other at a point (the center of that canvas). The first guide will be placed in the middle of the canvas.Īfter that, go to the View menu again and click ‘New guide.’ Then, type 50% again and check ‘horizontal’ instead. In the flyout menu, enter 50% and check ‘Vertical.’ Then, click ‘OK’ to confirm the changes. Next, you’ll add two guides to the canvas to help you see the center of it better. To do this, go up to View > New Guide.

This isn’t totally necessary but helps to keep things proportional. The one you choose will depend on the type of result you want for the text.īefore getting into these two methods, create a new document, preferably the same height and width. In a nutshell, a shape layer will leave a colored circle on your canvas, while a path will be completely invisible. There are two methods for typing text in a circle, the first with a shape layer, and the second with a path.


 0 kommentar(er)
0 kommentar(er)
